AngularJS vs Template Toolkit
Читаю tutorial про AngularJS. Кроме всего прочего в AngularJS совершенно генильный шаблонизатор.
Вот как нужно писать на AngularJS:
<ul>
<li ng-repeat="phone in phones">
{{phone.name}}
<p>{{phone.snippet}}</p>
</li>
</ul>
А вот как бы я написал то же самое с помощью Template Toolkit:
<ul>
[% FOREACH phone IN phones %]
<li>
[% phone.name %]
<p>[% phone.snippet %]</p>
</li>
[% END %]
</ul>
Версия AngularJS на 2 строчки короче и из-за этого сильно понятнее. Плюс, как я сейчас понимаю, символы "{{" лучше чем "[%" как минимум в одном — их гораздо проще набирать на клавиатуре.
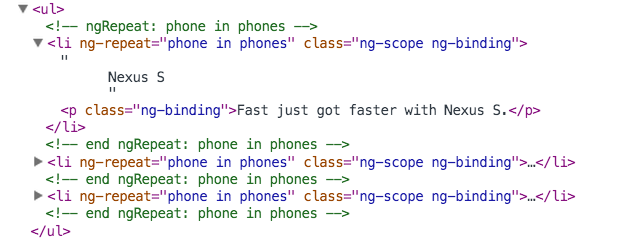
Отдельно замечатльно как этот шаблон разворачивается. AngularJS вставляет комментарии, которые помогают понять что произошло:

24 мая 2014