Релиз кастомной карточки для Home Assistant "animated-consumption-card"
Компания Tesla производит не только машины. Другой продукт компании — это здоровенная батарейка Tesla Powerwall. Эта штука предназначена для работы с солнечными батареями.
Дом питается от энергии с электростанции и от энергии солнечных батарей на крыше дома. Если дом потребляет меньше чем дают солнечные батареи, то эти излишки накапливаются в аккумуляторе Tesla Powerwall. И в случае необходимости из этого устройства можно получать запасенное электричество.
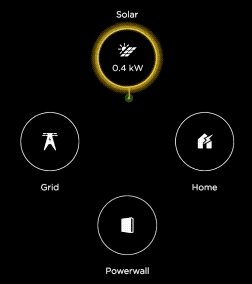
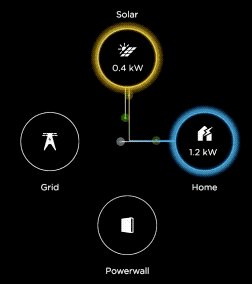
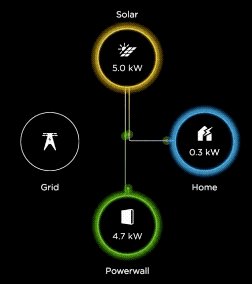
Существует мобильное приложение Tesla. В этом приложении исключительно красиво и наглядно показывает что сейчас происходит:

После того как я увидел эту анимацию мне очень захотелось видеть что-то подобное в системе умного дома Home Assistant, которая у меня установлена.
Home Assistant — замечательная штука. Кто угодно может взять и сделать что-то свое для этой системы. Если хорошо разбираешься в в том как пишется современный фронтенд, то это вообще тривиальная задача. Я разбираюсь в этом плохо, поэтому у меня ушла куча времени, чтобы сделать свою карточку. Но в конце-концов я зарелизил первую версию.
У меня нет ни солнечных батарей, ни здоровенного аккумулятора для накопления энергии, поэтому моя карточка для HA выглядит гораздо проще чем то что есть в мобильном приложении Tesla. У меня только два элемента: электросеть и дом:

Скорость движения "электрона" меняется в зависимости от того сколько энергии потребляет дом. Чем больше потребление тем быстрее движется эта точка. Когда я уже сделал эту карточку, то движение этой точки мне напомнило как работает старый электросчетчик. Там был диск с риской и он вращался тем сильнее чем больше было потребление.
Этой карточке нужно передать сенсор в котором содержится данные про текущее потребление:
- type: 'custom:animated-consumption-card'
entity: sensor.total_power_consumption
Прямо сейчас у меня это потребление считается как сумма данных которые я снимаю с умных розеток TP-Link HS110:
sensor:
- platform: template
sensors:
total_power_consumption:
unit_of_measurement: W
value_template: "{{ (states('sensor.tplink_watts') | float) + (states('sensor.tplink2_watts') | float) + (states('sensor.tplink3_watts') | float) }}"
entity_id:
- sensor.tplink_watts
- sensor.tplink2_watts
- sensor.tplink3_watts
Это не лучшее решение. У меня не все подключено через умные розетки, поэтому сейчас на карточке отображается не общее потребление всего дома, а только потребление тех устройств, которые включены в умные розетки.
Правильнее подключить в Home Assistant данные с электрического счетчика и именно эти данные использовать в этой карточке.
Карточка устанавливается в Home Assistant стандартным образом. Можно либо руками скопировать файл, либо использовать HACS. Все подробности про установку и настройку описаны файле README.md в репозитории на GitHub.
Буду рад если вам эта карточка пригодится.
Репозиторий с этой карточкой:
https://github.com/bessarabov/animated-consumption-card
24 апреля 2020