Релиз mdi.bessarabov.com
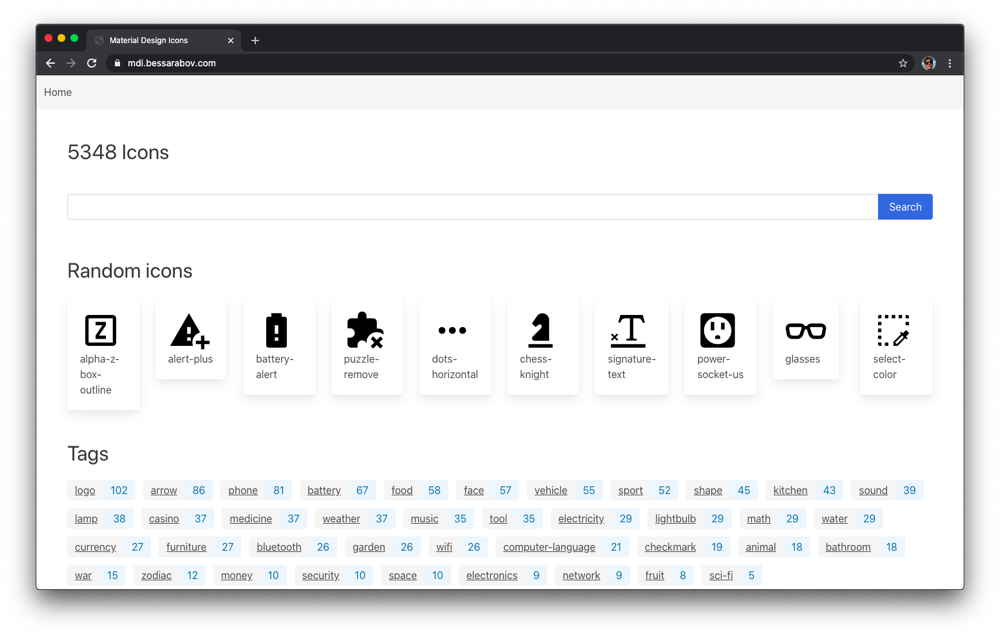
Сегодня я запускаю новый проект. Сайт https://mdi.bessarabov.com/.
Это сайт с галерей иконок Material Design Icons и поиск по ним.
Что это и зачем
Я очень активно использую экосистему умного дома Home Assistant. Я могу нажать кнопку на телефоне и включить/выключить свет. Запустить робот пылесос или выключать обогреватель. Home Assistant совершенно отличная система.
В Home Assistant исползьуются иконки Material Design Icons. Это очень популярный open source проект, разные люди предлагают идеи для иконок и рисуют их. Сейчас уже есть более пяти тысяч иконок.
Во многих местах Home Assistant очень удобно использовать иконки, а не тексты.

И возникает задача: из всего многообразия иконок нужно найти нужную.
Существует официальный сайт с иконками https://materialdesignicons.com/. Но этот сайт ужасен. Этот сайт работает исключительно медленно. Мне очень нравится этот набор иконок, но найти что-то на этом сайте — это мука.
Умные люди мне пытались рассказать как правильно пользоваться этим сайтом (принять как должное что он тормозит), но такой подход мне совершенно не нравится.
Кроме того что этот сайт жутко медленно работает у него есть еще одна проблема: нет отдельной страницы для иконки. Кто-то спрашивает в чате "подскажите хорошую иконку для робота пылесоса". Ответ — это текст "mdi:robot-vacuum". Человеку нужно взять скопировать этот ответ, зайти на сайт (который жутко тормозит) найти там эту иконку и понять подходит ли она ему. Насколько было бы удобно если можно было бы сразу отправить ссылку на конкретную иконку.
Кроме официального сайта есть еще плагин для редактора VSCode Material Design Icons Intellisense. С помощью этого плагина легко можно найти иконку при работе в VSCode. VSCode я иногда пользуюсь, но он не является моим основным текстовым редактором.
Мне хотелось чтобы был сайт, который не тормозит и с помощью которого можно дать ссылку на иконку, поэтому я сделал https://mdi.bessarabov.com/.
Скорость
Сайт должен работать быстро. Поэтому на сайте что я сделал нет backend (почти нет). Весь сайт https://mdi.bessarabov.com/ это набор заранее подготовленных статичных файлов. Когда появляются новые иконки весь сайт перегенерируется.
Теги
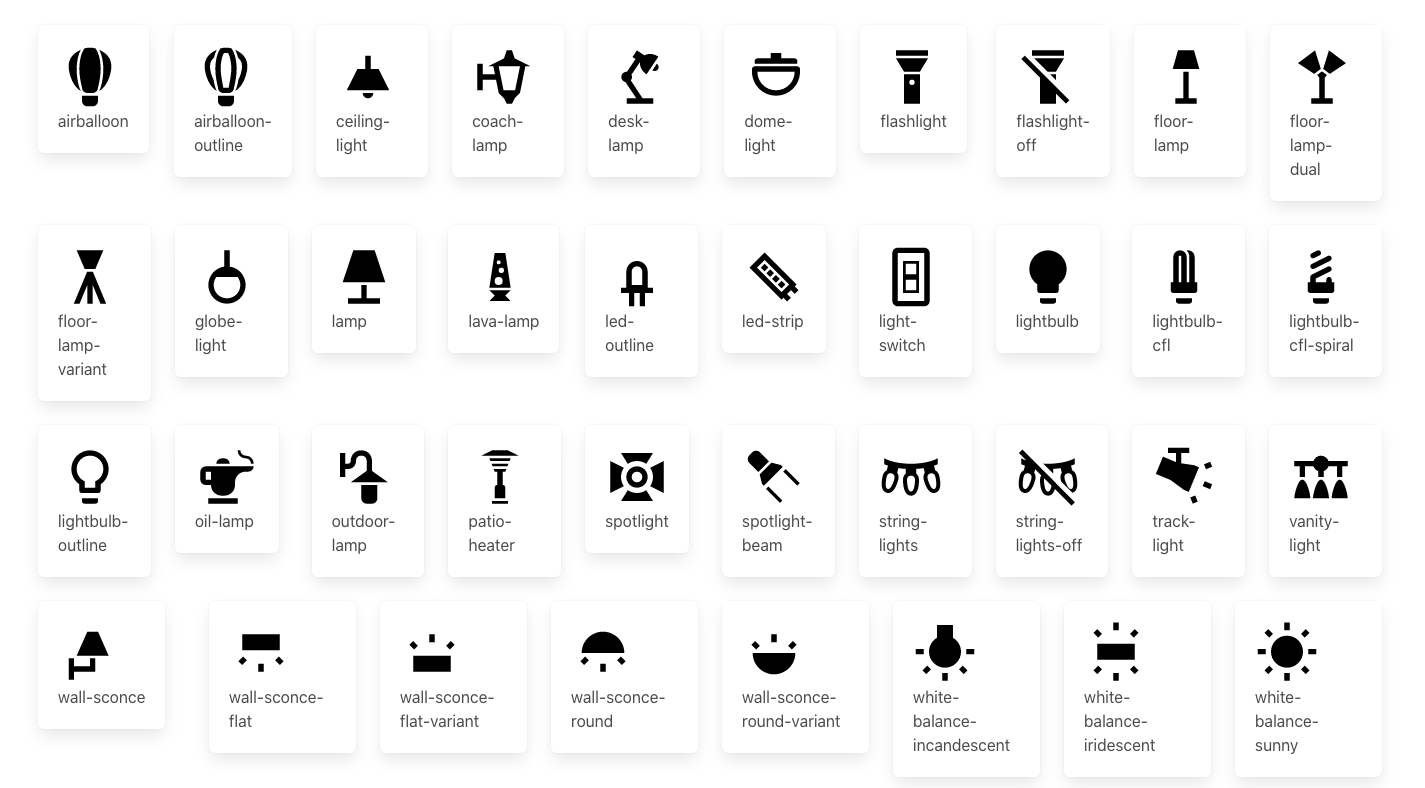
У некоторых иконок есть теги. И на сайте можно посмотреть все иконки с определенным тегом.
Пример — тег "lamp":

Свет, лампочки, светильники — это то что очень активно подключаешь к системе умного дома. И мне хотелось иметь под рукой весь набор иконок которые можно для этого использовать. Первые две иконки в этом наборе, это не лампы а воздушные шары. Но они очень похожи на лампочки и я считаю что они должны быть в этом наборе.
Все теги которые сейчас есть у иконок я проставил руками. Вся информация про иконки находтся на GitHub — https://github.com/bessarabov/mdi. Если кто-то захочет можно создать Pull Request с предложением какие теги каким иконкам добавить.
Я попытался использовать Computer Vision компании Amazon, чтобы автоматически разметить иконки, но качество этого совсем низкое поэтому я отказался от этой идеи.
Вот 3 примера что "видит" компьютер:
Поиск
На сайте есть поиск. Можно ввести слово "robot" и найти все иконки в которых есть это слово.
У этого поиска есть очень большой потенциал по улучшению.
Превью
В том случае если разместить ссылку на иконку в телеграме, то сразу будет видна иконка. Вот как это выглядит на десктопе:

И на мобильном:

Резюме
Итак, представлю вам сайт https://mdi.bessarabov.com/ — галлерея Material Design Icons.
Буду рад если он вам будет полезен.
29 мая 2020